如何看待 Three.js / WebGL 等前端 3D 技术?
更新时间:2025-06-23 12:50:17
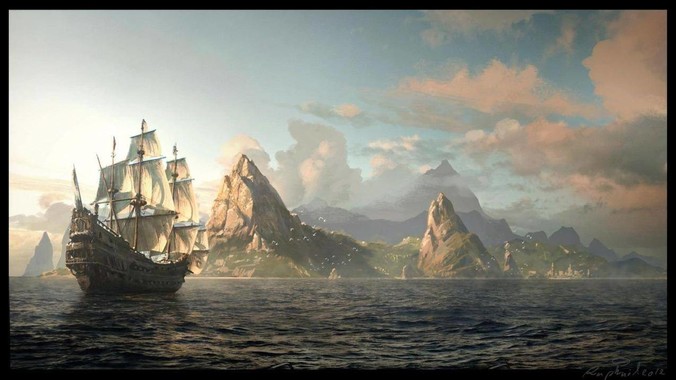
作者:vivo 互联网前端团队- Su Ning 本文通过depth-anything获取图片的深度图,同时基于pixi.js,通过着色器编程,实现了通过深度图驱动的伪3D效果。
该方案支持鼠标/手势与手机陀螺仪双模式交互,在保证性能的同时,为不同终端用户提供沉浸式的视觉体验。
本文提供配套演示代码,可下载体验: Github | vivo-parallax 一、引言在当今的网页设计与交互中,3D 效果能极大地提升用户的视觉体验和沉浸感。
但是3D的物料设计成本依然很…。